반응형
오늘은 블로그 꾸미는걸 하나 달아 볼 참입니다.
실시간 접속자를 보여주는 Who's.amung.us 의 위젯입니다.
꽤나 유명한거 같은데.. 전 오늘에서야 달았네요 =ㅅ=
요렇게 생긴걸 예전에 몇번 보기는 했지만.... 요놈이 과연 무엇일까? 라는 생각하고 지나쳤었죠.
근데 오늘은 이 녀석을 한번 눌러 보았습니다.

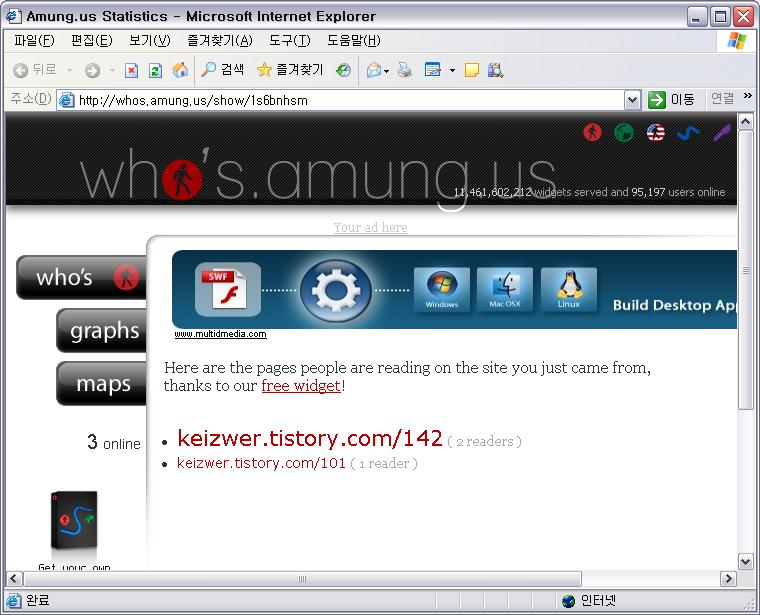
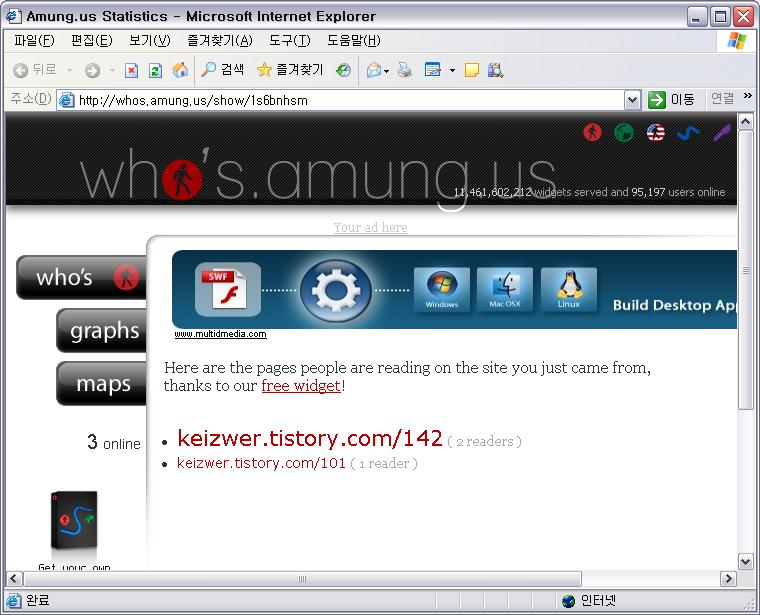
그랬더니 음.... who's.amung.us 사이트가 덜커덕 나오더군요.
실시간 접속자가 어떤 포스트를 보고 있는지 나타내어 주더랍니다.
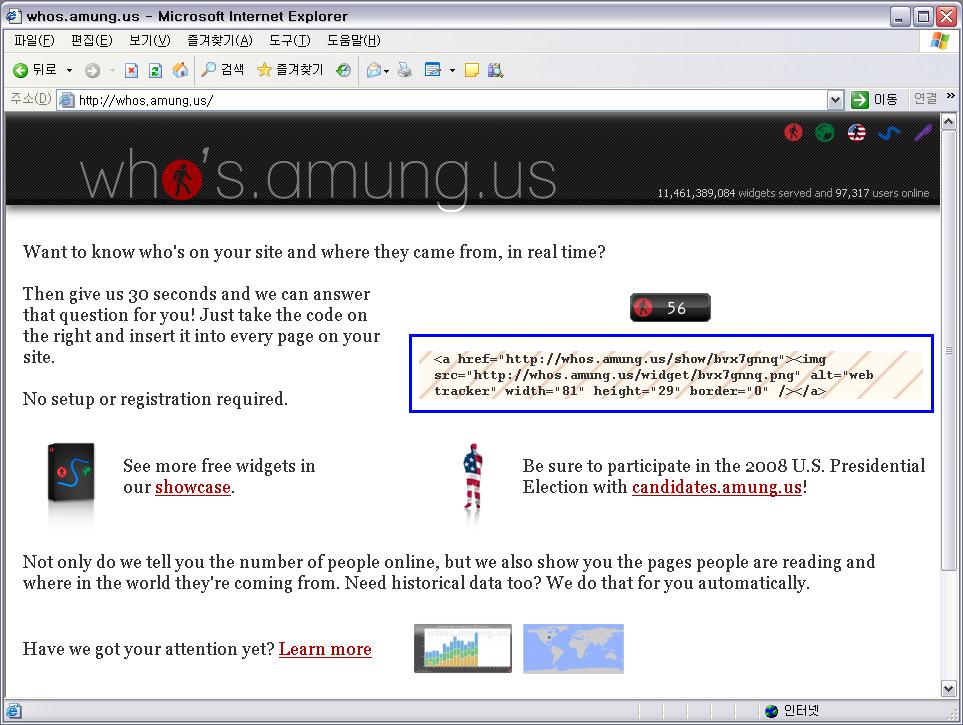
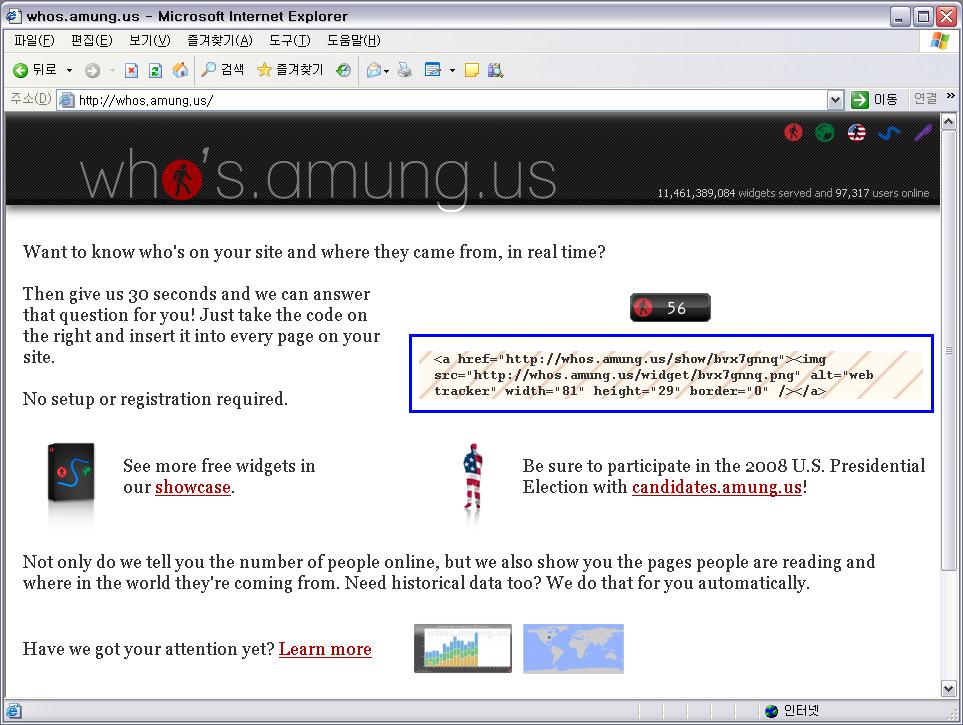
해서~ 요런거 한번 달라 보려고 메인페이지로 들어 갔습니다. ^-^
위젯 설치 방법은 매우 간단합니다.
아래와 같이 네모 박스에 소스 코드를 뿌려 줍니다.

그러면 요놈 주소를 복사해서 사이드바에 끼워 주면 끝입니다.
아... 저번에 사이드바 설정하는 방법은.. 스킵하려고 했으나.. 다시 이런거 포스팅할 기회가 생겼기에
사이드바에 추가하는 방법까지 포스팅 해보기로 합시다 ~ ^-^
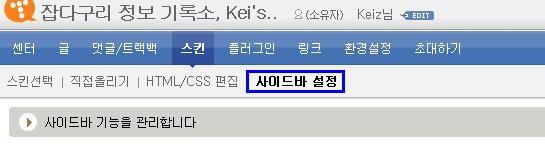
관리자 > 스킨 > 사이드바 설정 메뉴로 들어 옵니다.
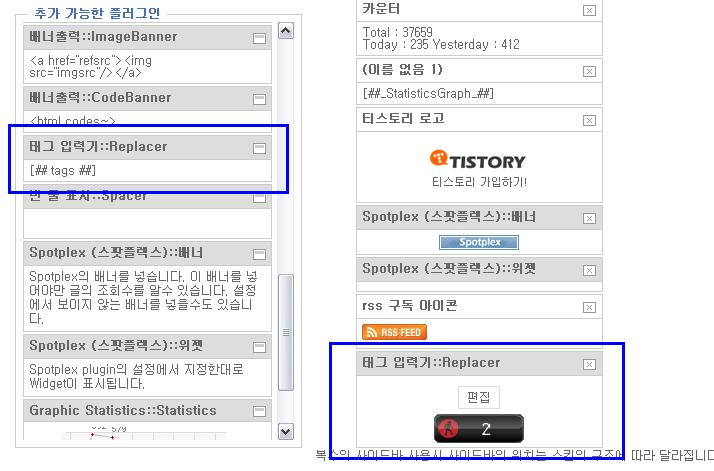
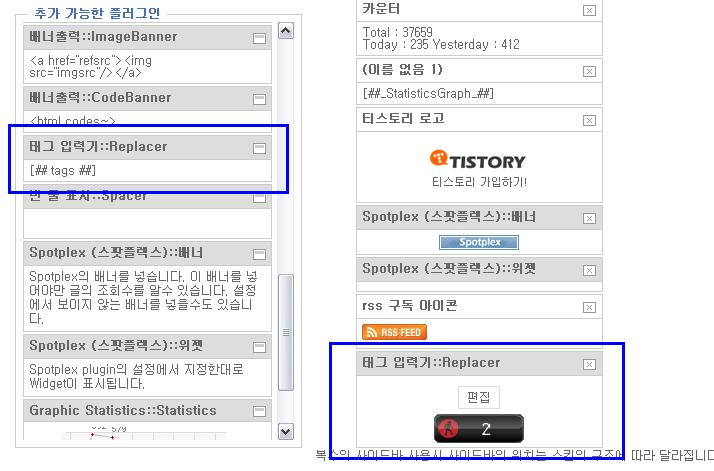
좌측에 보면 태그 입력기라고 있죠? 그걸 끌어다가 우측에 알맞은 곳에 배치 하시고요.


태그 입력기 박스에 보면 편집이라는 버튼이 딸랑 있을 겁니다.
그러면 편집 버튼을 눌러 주세요.
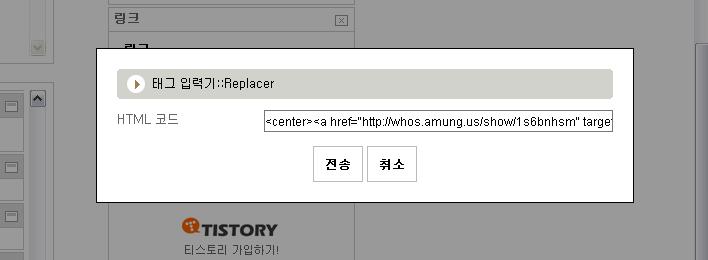
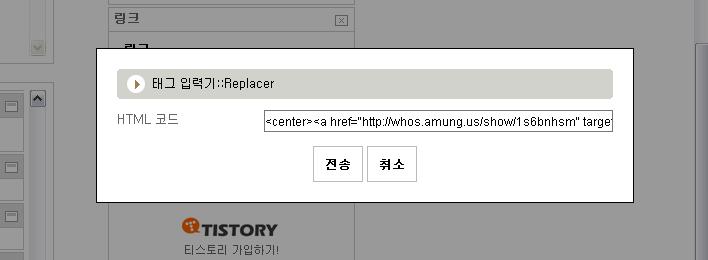
아래와 같이 박스가 하나 뜨면서 HTML코드를 넣으라고 합니다.
요기다가 아까전에 복사해온 주소를 붙여 넣고 전송을 누르면 끝!
간단하게 태그를 넣을 수도 있습니다.
그냥 넣어 버리면 좌측에 덜커덕 붙어 버려서 조금 흉한감이 있기에...<center> 태그를 넣어 주었습니다. ㅎㅎ

그리고 블로그를 보면 그 녀석이 붙어 있는걸 확인 하실 수 있을 겁니다 ^^
쬐꼬만 버튼을 눌러 보면 요렇게 실시간으로 어떤 포스트를 보고 있는지 보여 줍니다.

.. 근데.. 살짝 실험해 본 결과.. 그닥 신뢰할 만한 데이터는 아닌 듯 싶네요 ㅎㅎ;
그냥 재미로 달아 두기에는 좋은 것 같네요.
실시간 접속자를 보여주는 Who's.amung.us 의 위젯입니다.
꽤나 유명한거 같은데.. 전 오늘에서야 달았네요 =ㅅ=
요렇게 생긴걸 예전에 몇번 보기는 했지만.... 요놈이 과연 무엇일까? 라는 생각하고 지나쳤었죠.
근데 오늘은 이 녀석을 한번 눌러 보았습니다.

그랬더니 음.... who's.amung.us 사이트가 덜커덕 나오더군요.
실시간 접속자가 어떤 포스트를 보고 있는지 나타내어 주더랍니다.
해서~ 요런거 한번 달라 보려고 메인페이지로 들어 갔습니다. ^-^
위젯 설치 방법은 매우 간단합니다.
아래와 같이 네모 박스에 소스 코드를 뿌려 줍니다.

그러면 요놈 주소를 복사해서 사이드바에 끼워 주면 끝입니다.
아... 저번에 사이드바 설정하는 방법은.. 스킵하려고 했으나.. 다시 이런거 포스팅할 기회가 생겼기에
사이드바에 추가하는 방법까지 포스팅 해보기로 합시다 ~ ^-^
관리자 > 스킨 > 사이드바 설정 메뉴로 들어 옵니다.
좌측에 보면 태그 입력기라고 있죠? 그걸 끌어다가 우측에 알맞은 곳에 배치 하시고요.


태그 입력기 박스에 보면 편집이라는 버튼이 딸랑 있을 겁니다.
그러면 편집 버튼을 눌러 주세요.
아래와 같이 박스가 하나 뜨면서 HTML코드를 넣으라고 합니다.
요기다가 아까전에 복사해온 주소를 붙여 넣고 전송을 누르면 끝!
간단하게 태그를 넣을 수도 있습니다.
그냥 넣어 버리면 좌측에 덜커덕 붙어 버려서 조금 흉한감이 있기에...<center> 태그를 넣어 주었습니다. ㅎㅎ

그리고 블로그를 보면 그 녀석이 붙어 있는걸 확인 하실 수 있을 겁니다 ^^
쬐꼬만 버튼을 눌러 보면 요렇게 실시간으로 어떤 포스트를 보고 있는지 보여 줍니다.

.. 근데.. 살짝 실험해 본 결과.. 그닥 신뢰할 만한 데이터는 아닌 듯 싶네요 ㅎㅎ;
그냥 재미로 달아 두기에는 좋은 것 같네요.
이렇게 시꺼먼 녀석 말고 Color로 꾸밀 수도 있습니다.
who's 웹페이지를 잘 찾아 보시면~ 다른 기능도 있다는걸 알 수 있을 꺼에요. ㅎㅎ
메뉴도 몇 개 없으니까 링크 걸린거 막 눌러 보시면 나올꺼임..
아... 이미 까만거 달아 두었어도 컬러로 업뎃이 되더군요. 기존에 사이트 주소만 가입하면 새로운 코드를 발급해 줍니다 ^^ 저두 꺼먼거에서 파란색으로 바꿨어요.
컬러 설정은 아래의 트랙백을 따라가 보시면 관련 포스팅이 있습니다 ^^a
반응형

댓글